How to create donut charts in Tableau like a pro
A donut chart is essentially a pie chart with its middle cut out, which gives it the appearance of a ring donut.
Donut charts can look more aesthetically pleasing than pie charts, but they can also help readability as the reader’s focus is shifted from the area of a slice to the length of the arc instead. Of course, this still isn’t the ideal visual if you want exact comparisons of segments.
In a recent blog post, we showed you how to label pie charts. Some of the techniques discussed in that post involved the use of a second pie chart, layered on top of the other.
This is the crux for building donut charts.
Using dual axis to build a donut chart
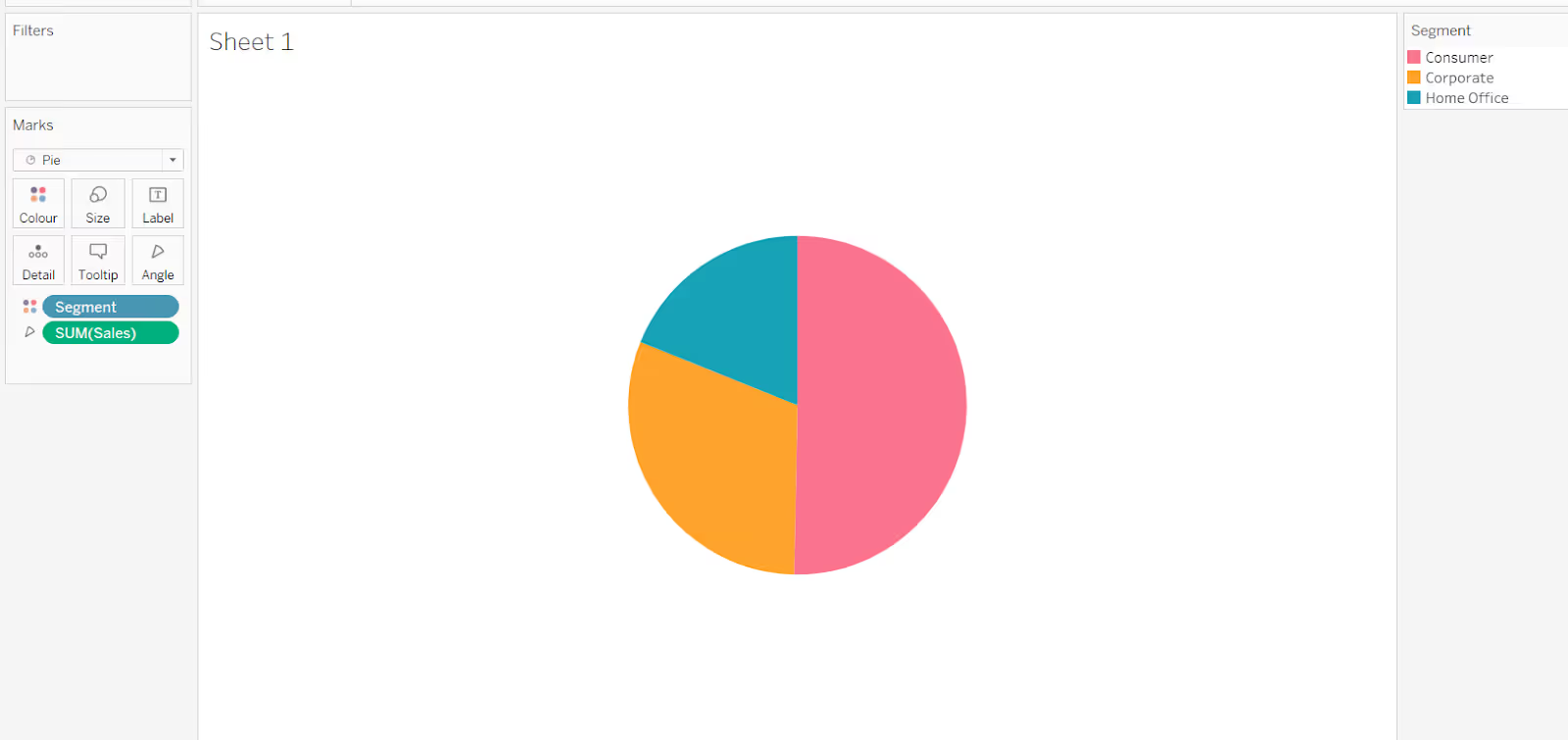
Create your basic pie chart by adding your dimension you want to ‘slice’ the pie by to the Colour shelf, changing the mark type to pie chart, and adding your measure to the Angle shelf.

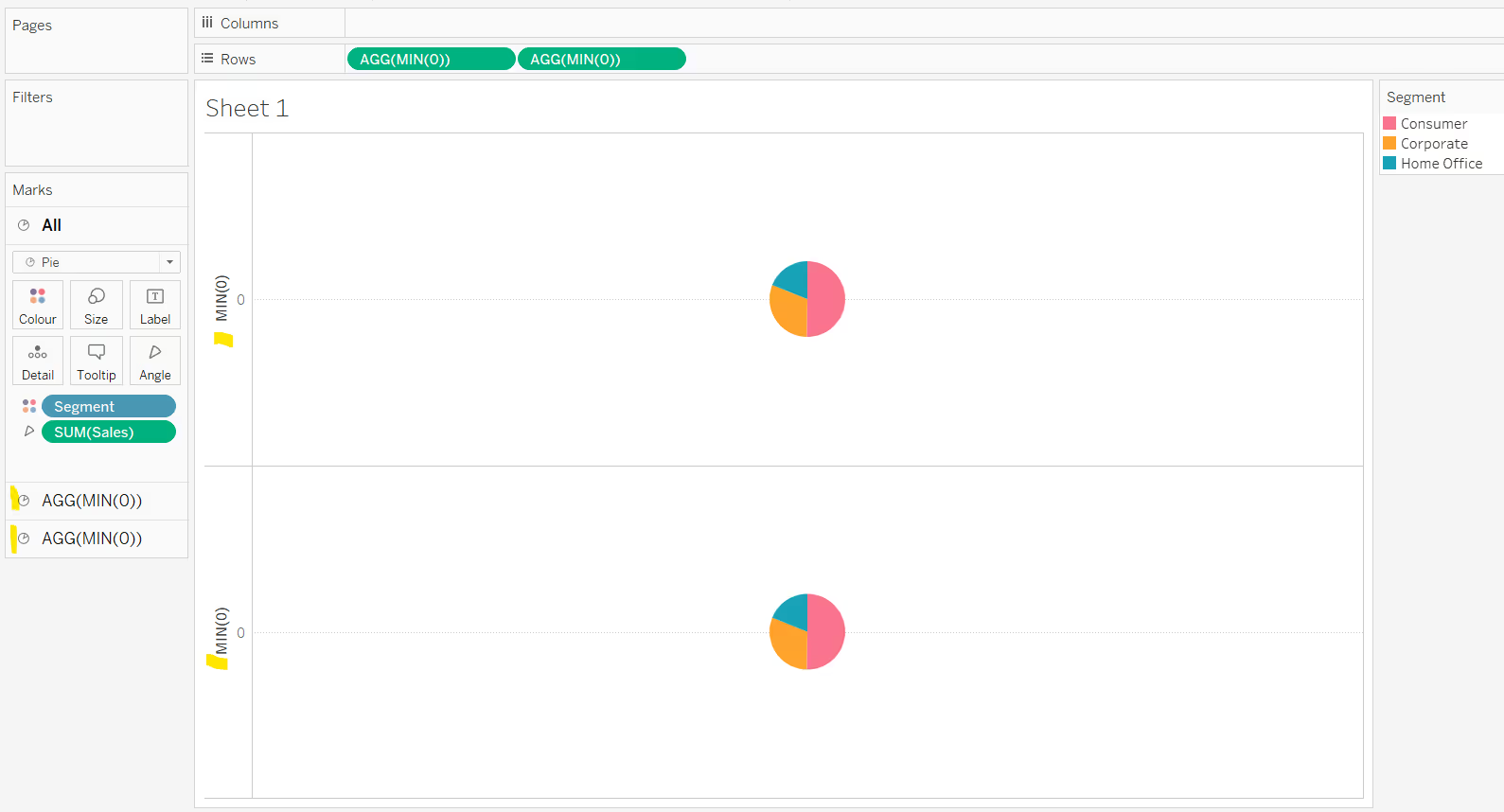
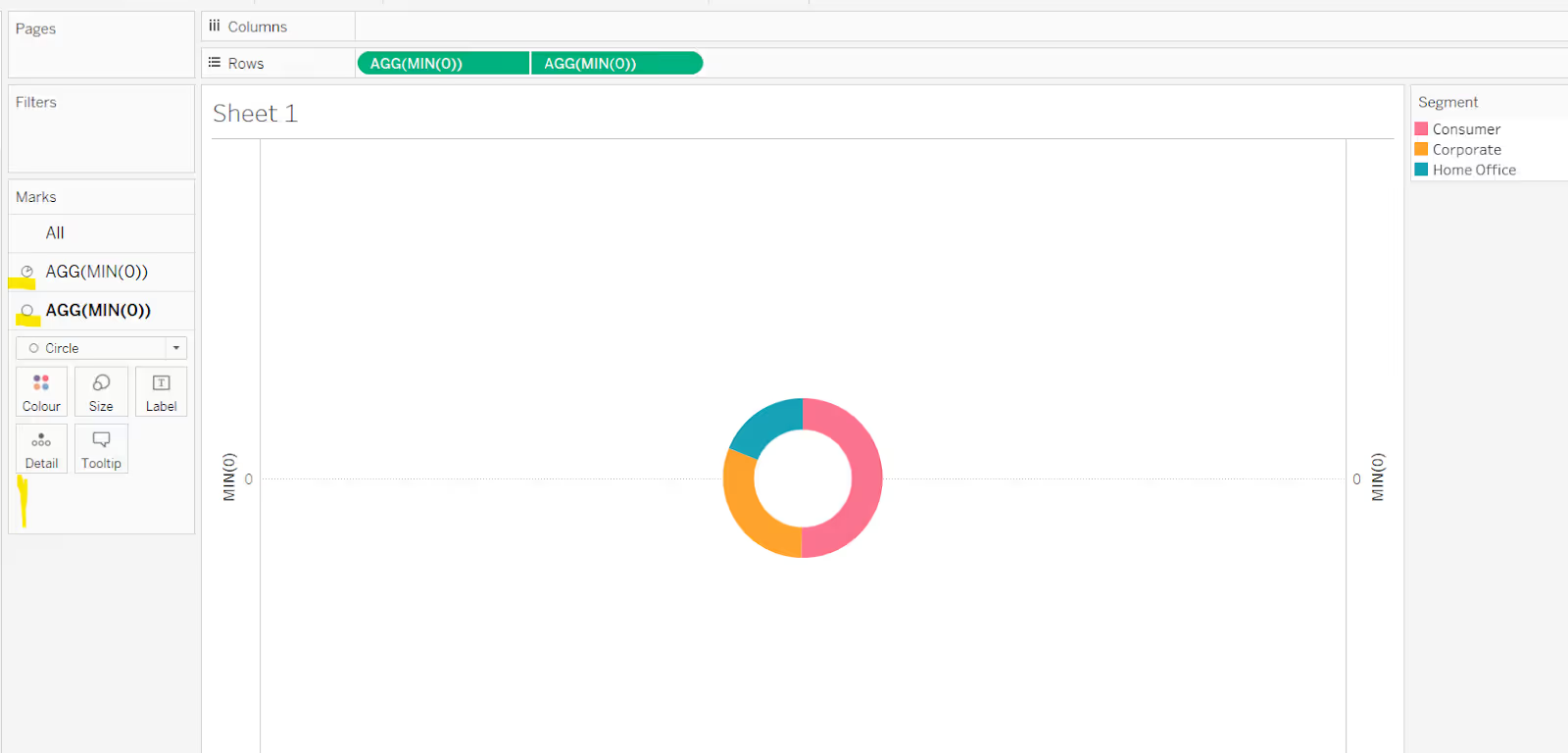
Now create an axis for this pie chart to sit on. Double click in the Rows shelf and type MIN(0). This will add an axis to the display.

Create a second instance of the axis, by again double clicking on Rows and typing MIN(0). You’ll now have two pie charts displayed and two MIN(0) marks cards.

Make the chart dual axis and synchronise the axis. This will layer the two pie charts on top of each other.
Remove Measure Names from the All marks card. This has been automatically added.
Then on the second MIN(0) marks card, change the mark type to circle, remove all the pills from the marks card shelf, and change the colour to white (or whatever you want the colour to be.
Adjust the Size on both marks cards so the pie chart (the first card) is bigger than the circle. You should now have a donut.

You can then remove all gridlines, zero lines, axis rulers, row/column dividers, and hide the axis headers.
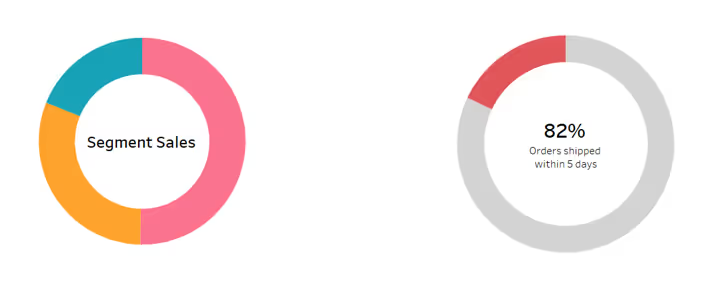
The centre of a donut chart is often used to add further information to the chart; this may be a title to describe what the chart is showing, or perhaps a key KPI that the donut visual supplements.
Just add the relevant information to the Label shelf of the second marks card (the circle mark) and align middle centre.

Using map layers to build donut charts
You can also use the map layer functionality to build a donut chart (v2020.4 or greater only). The benefit of using this method is you can add more layers than just the ‘pie chart layer’ and the ‘circle’ layer.
You can also disable layers so they are not inadvertently clickable.
But let’s just start with a basic donut (if you’ve read the How to label pie charts in Tableau post, these steps will be familiar).
Building the first map layer
In order to use map layers, you must use a field with a geographic data type. As we’re not using one in this chart, we need to make one.
Create a new calculated field:
Zero
MAKEPOINT(0,0)
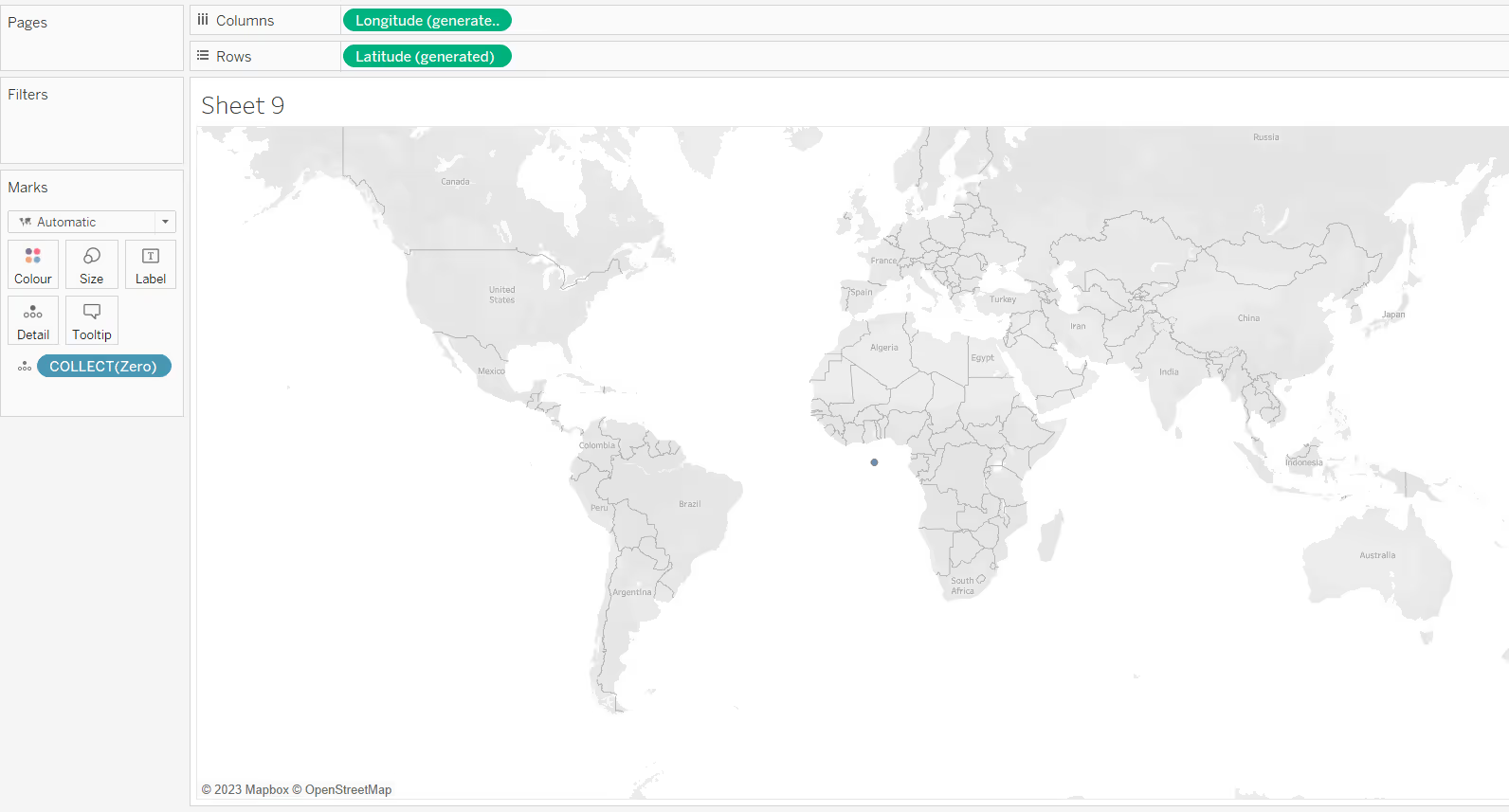
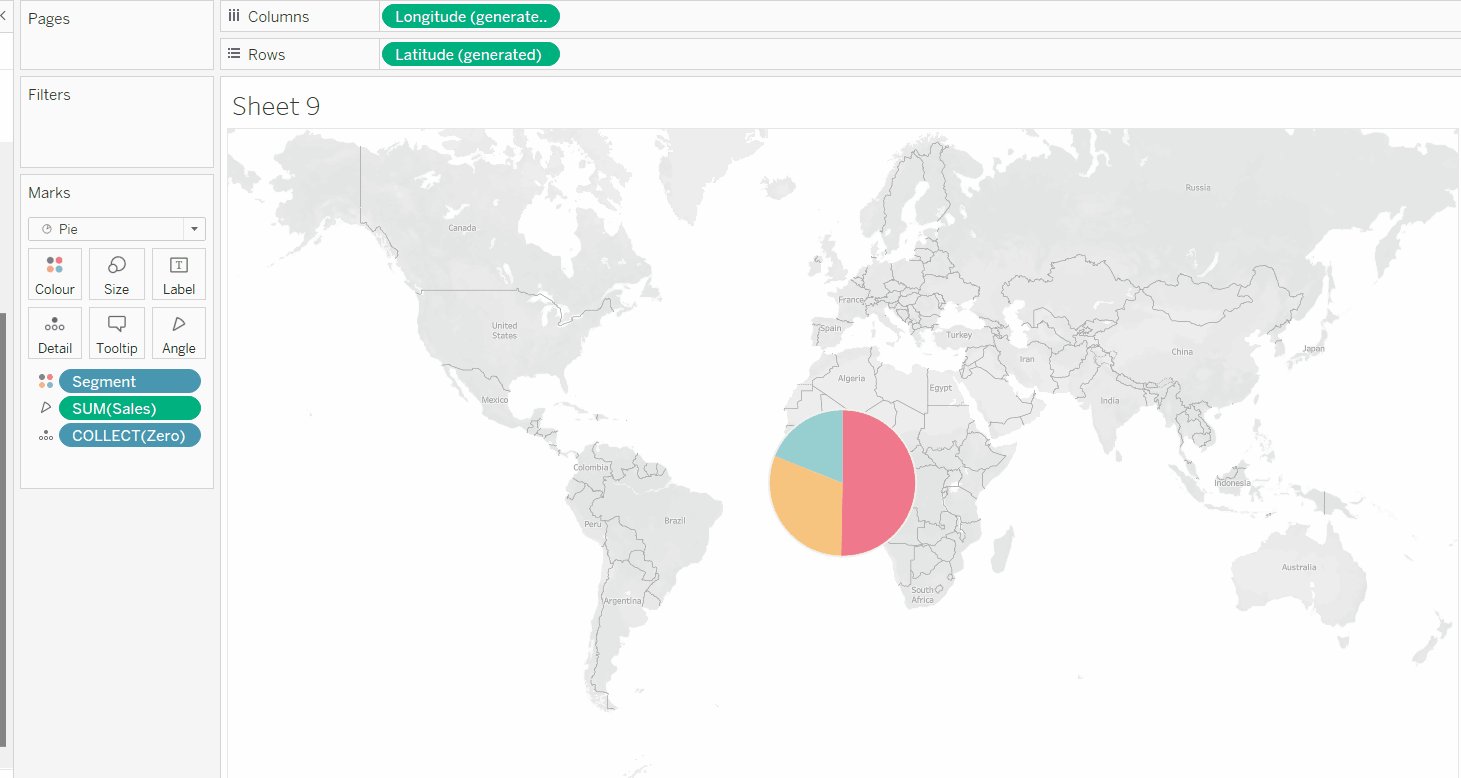
Double click this field, and it will automatically add the point centrally onto a map with Longitude and Latitude fields automatically generated too.

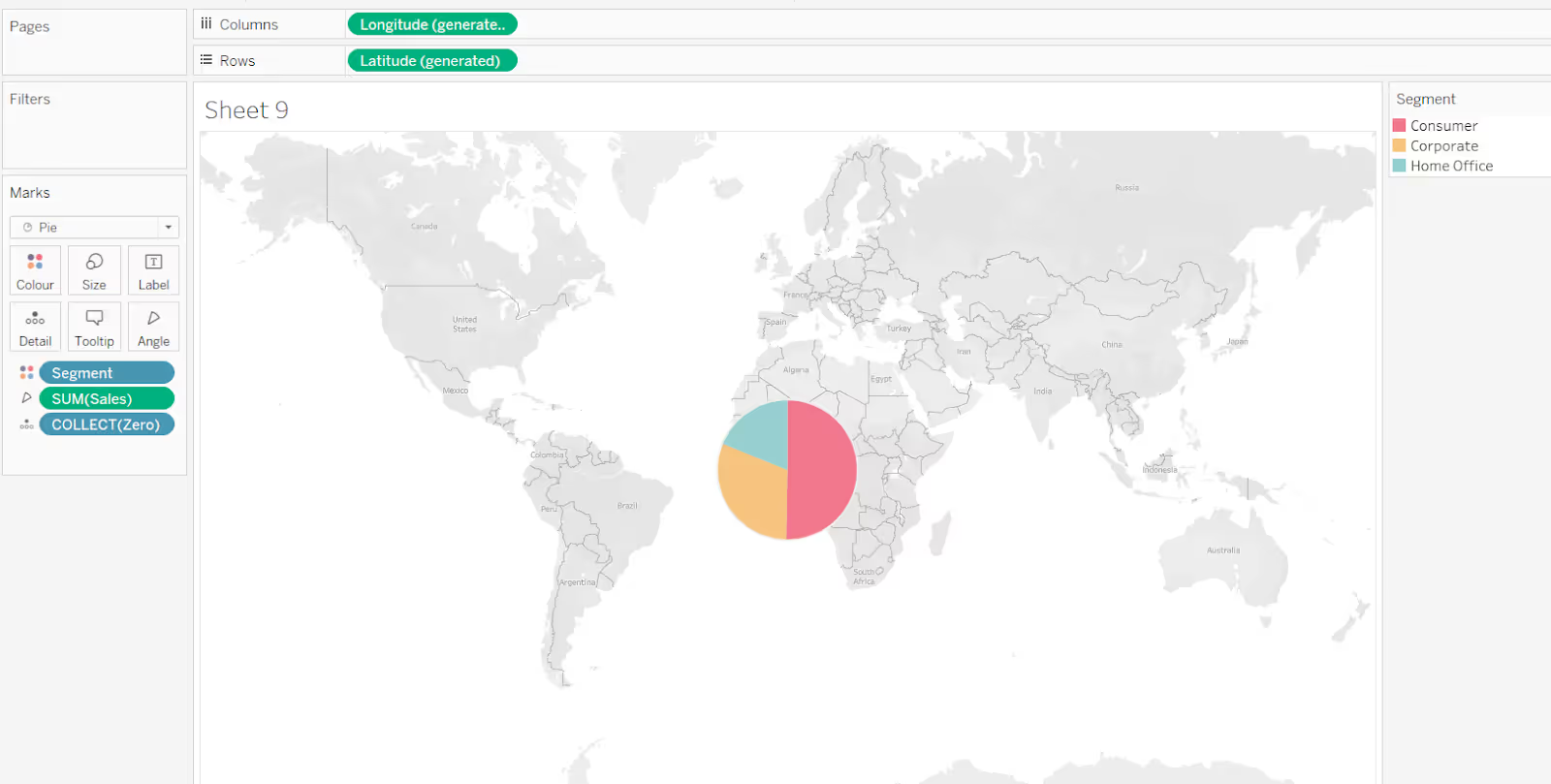
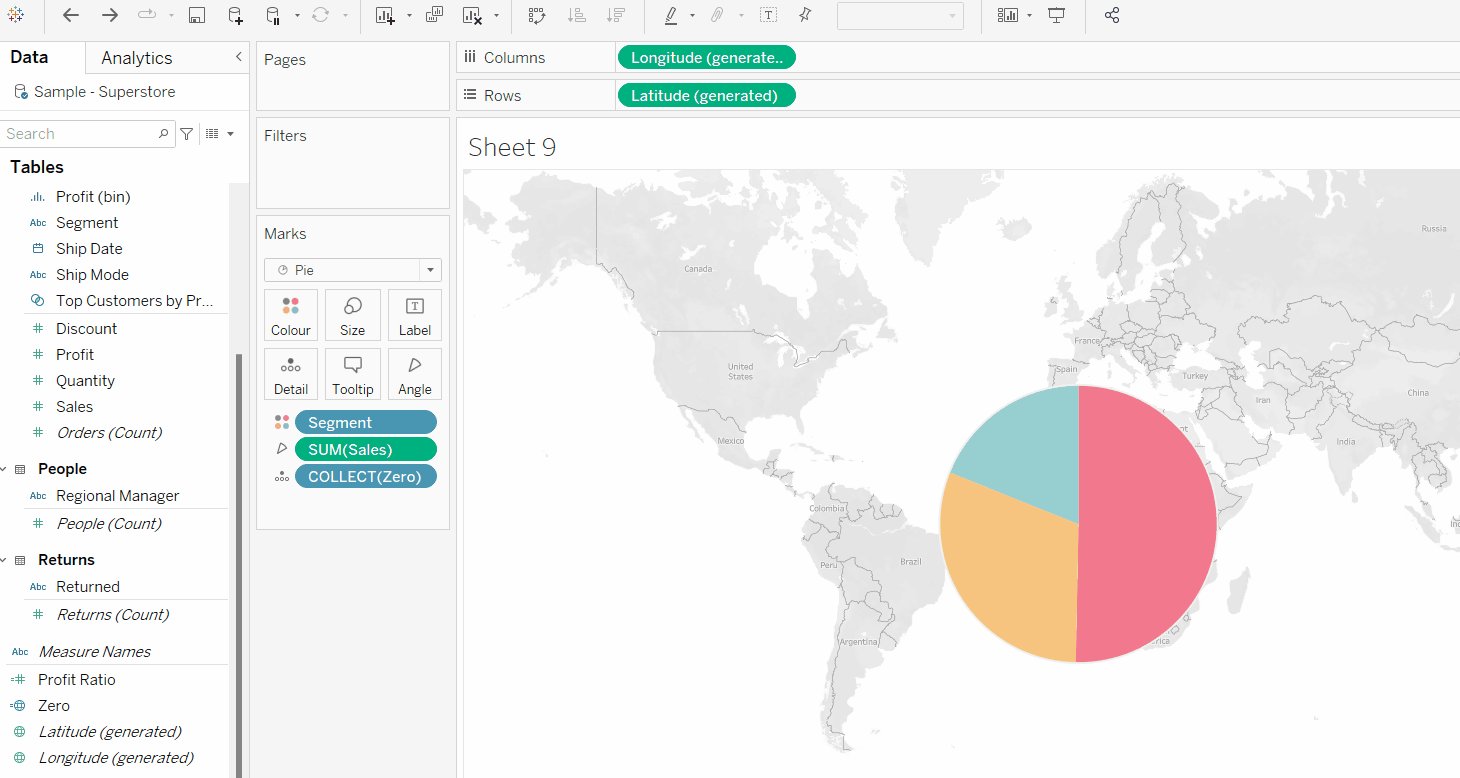
Add the field you want to ‘slice’ your pie with (in this case Segment) to Colour and adjust the colours. Change the mark type to pie chart and add your measure (in this case Sales) to angle. Increase the size to be as large as possible.

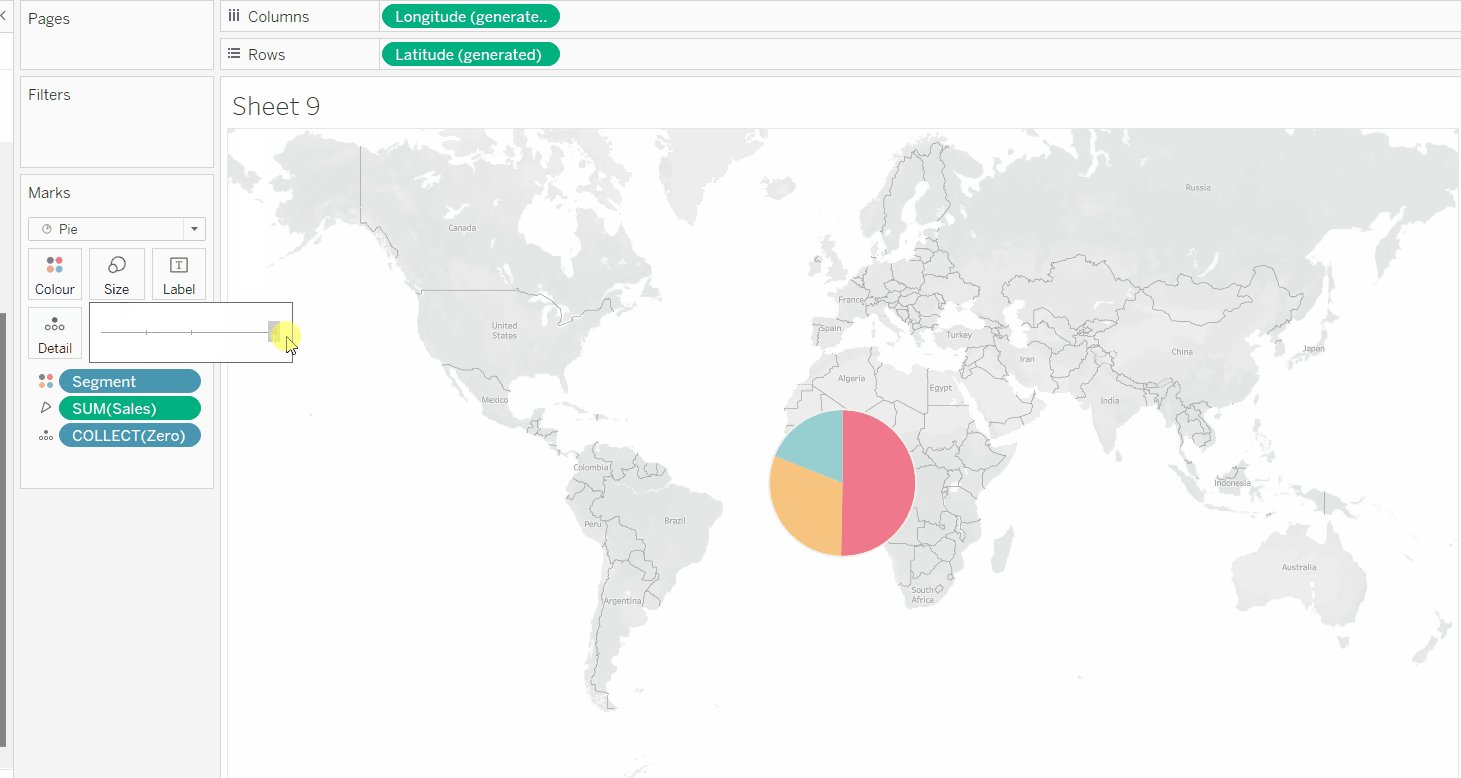
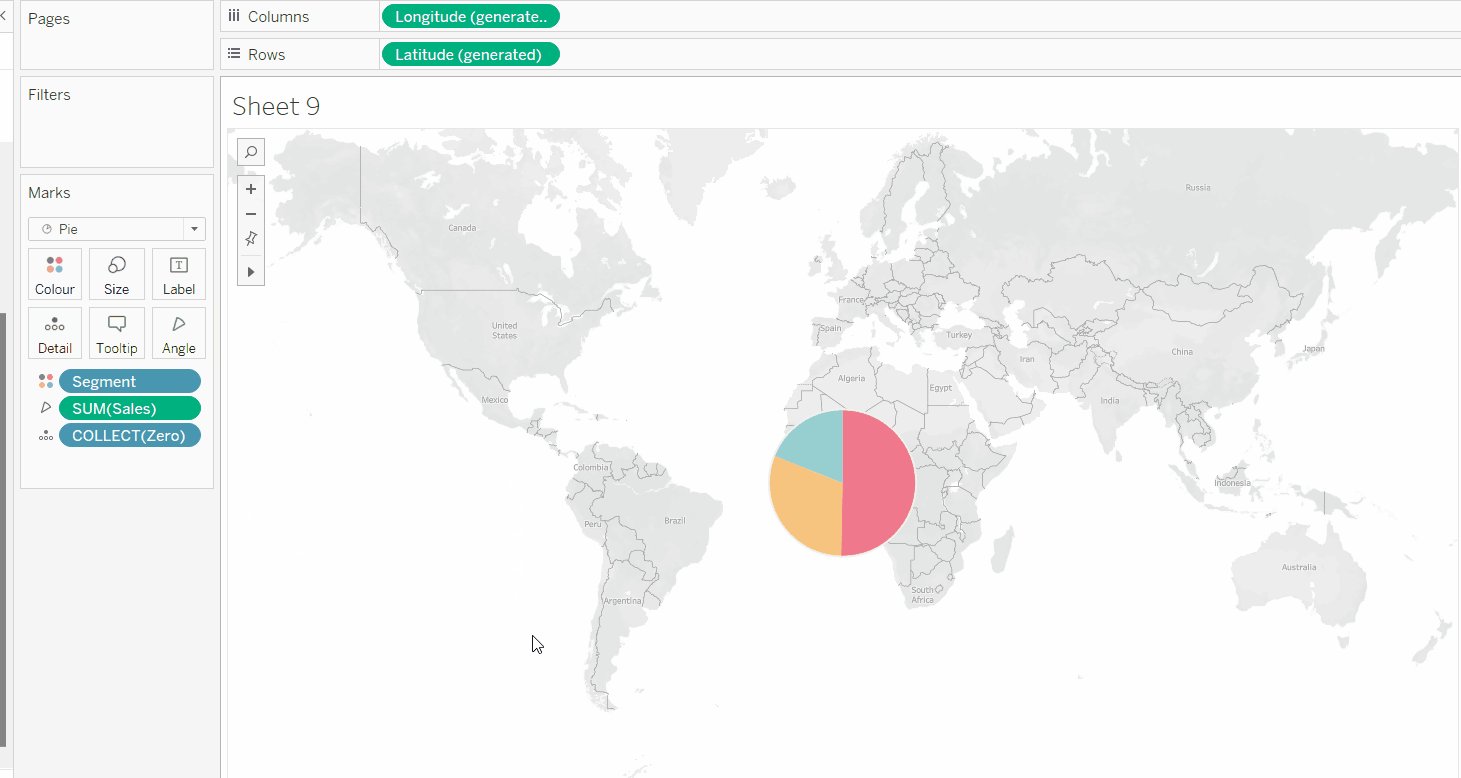
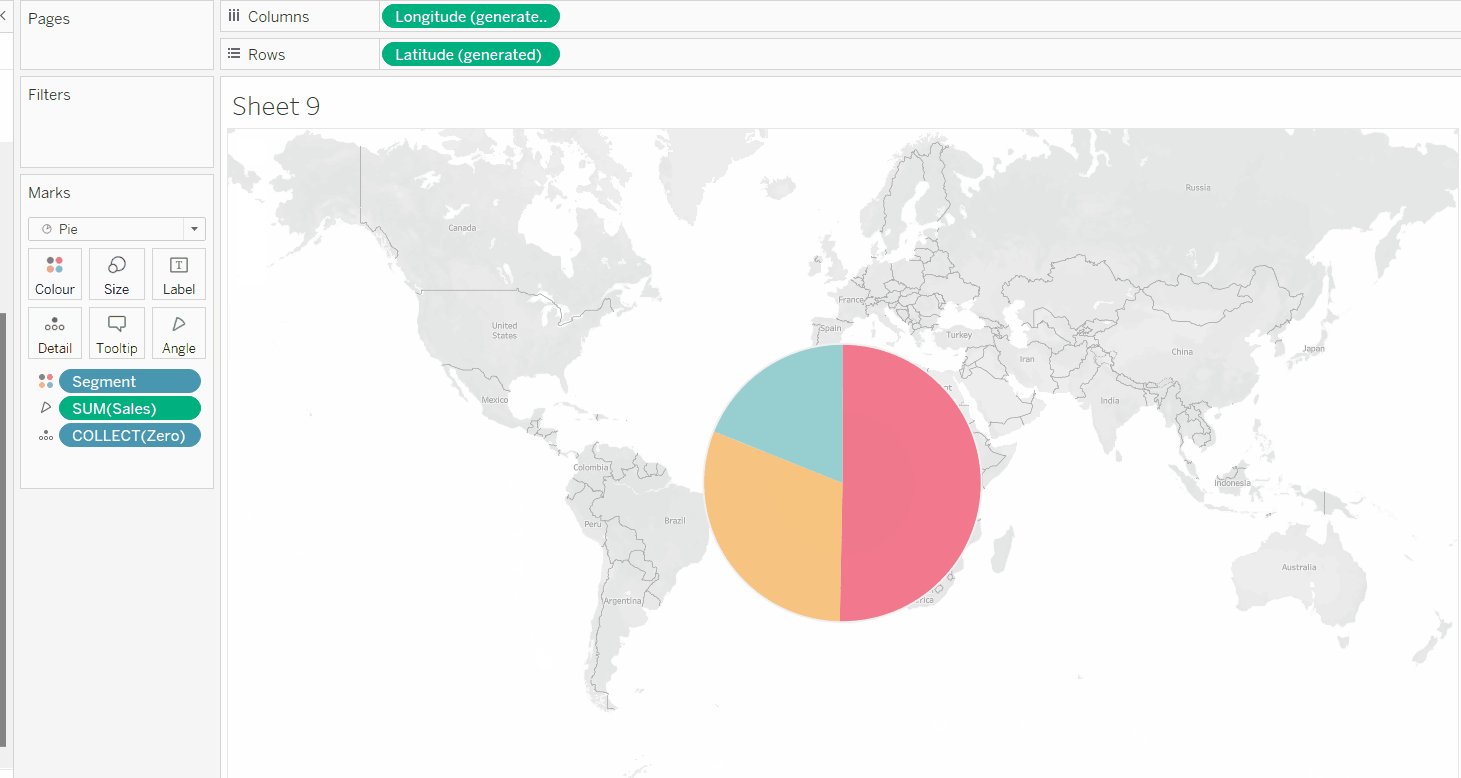
To increase the size further beyond that possible with the slider on the Size shelf, use Ctrl-Shift-B (Windows) or Cmd-Shift-B (Mac) to increase the size (Ctrl-B / Cmd-B to reduce).

Building the second map layer
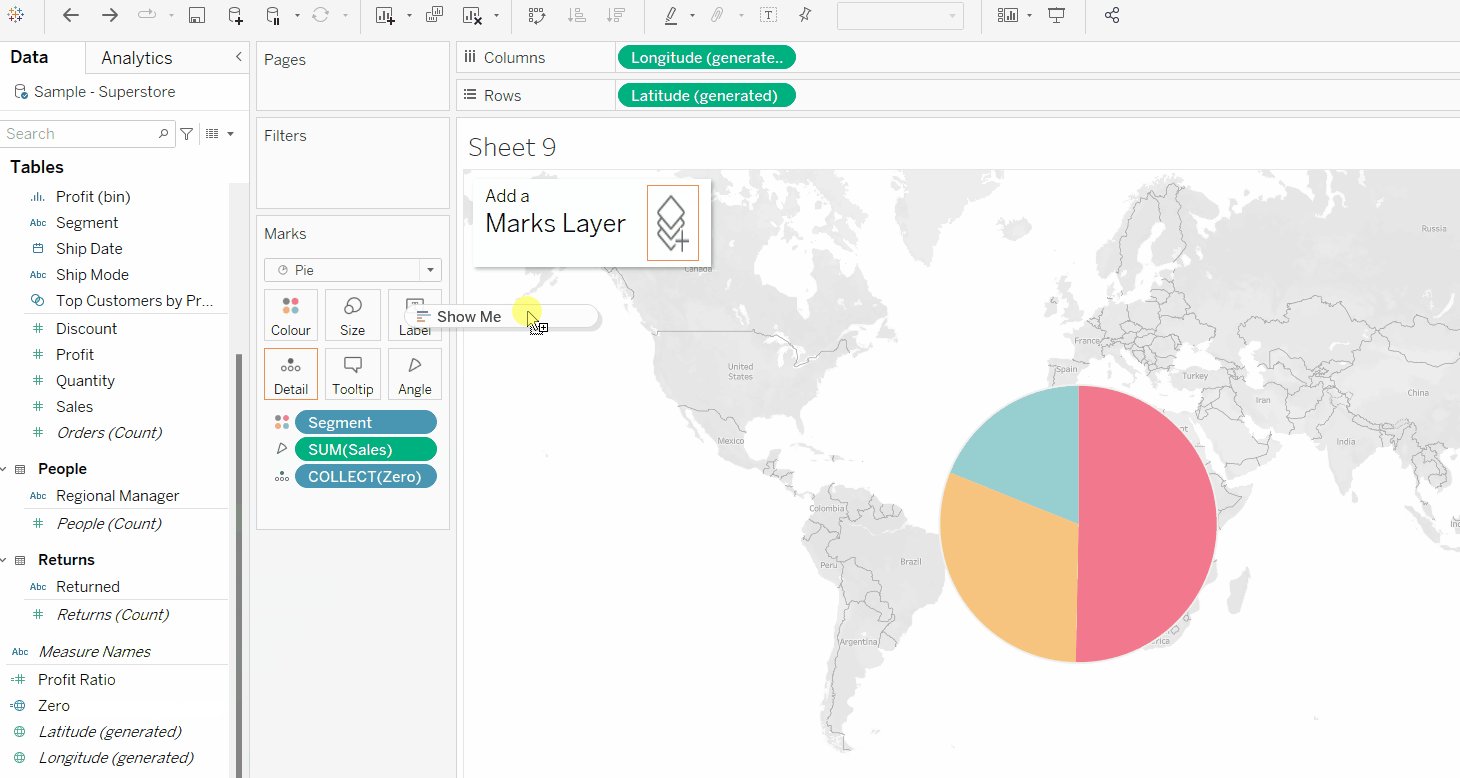
Drag Zero onto the map canvas and drop it over the Add a Marks Layer section that displays. This will add a second marks card called Zero(2)

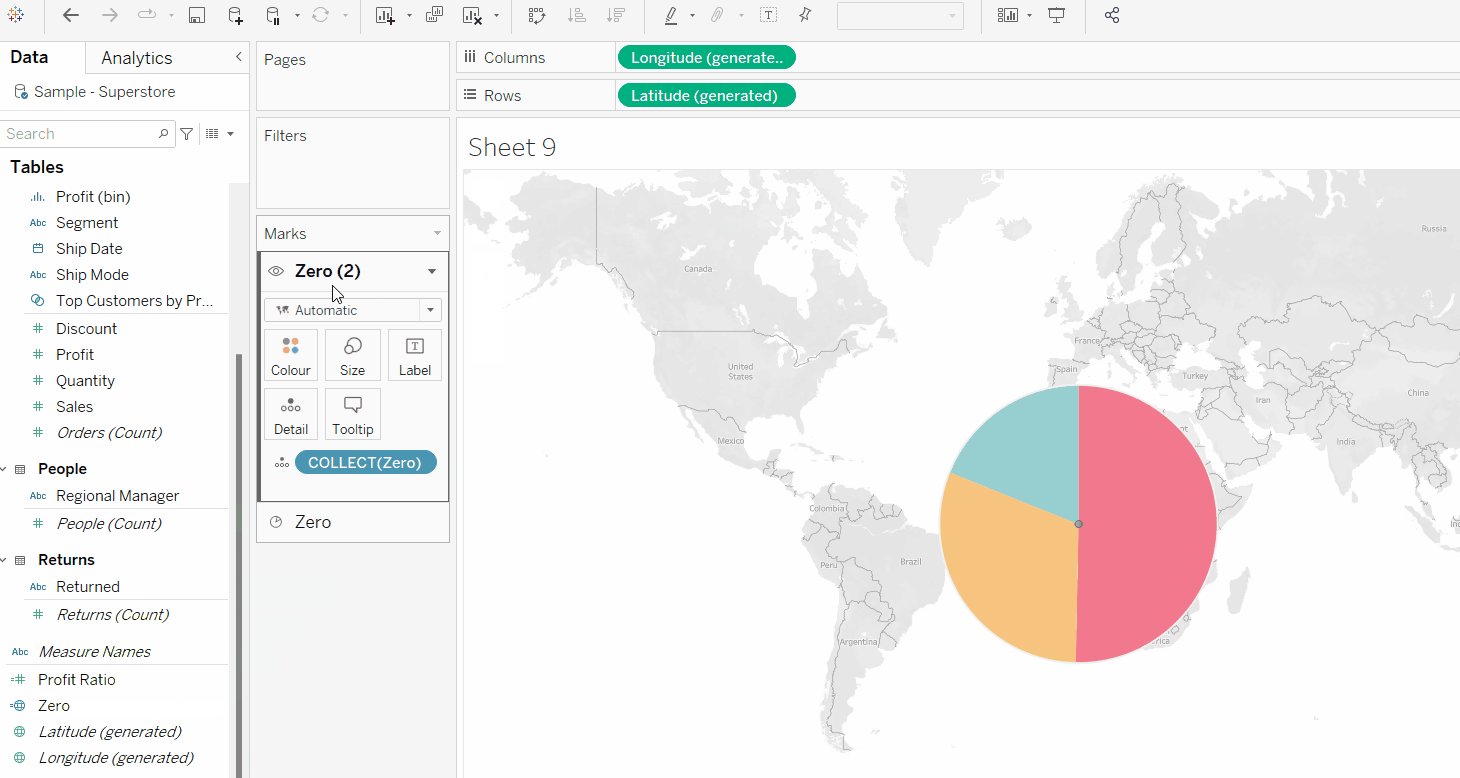
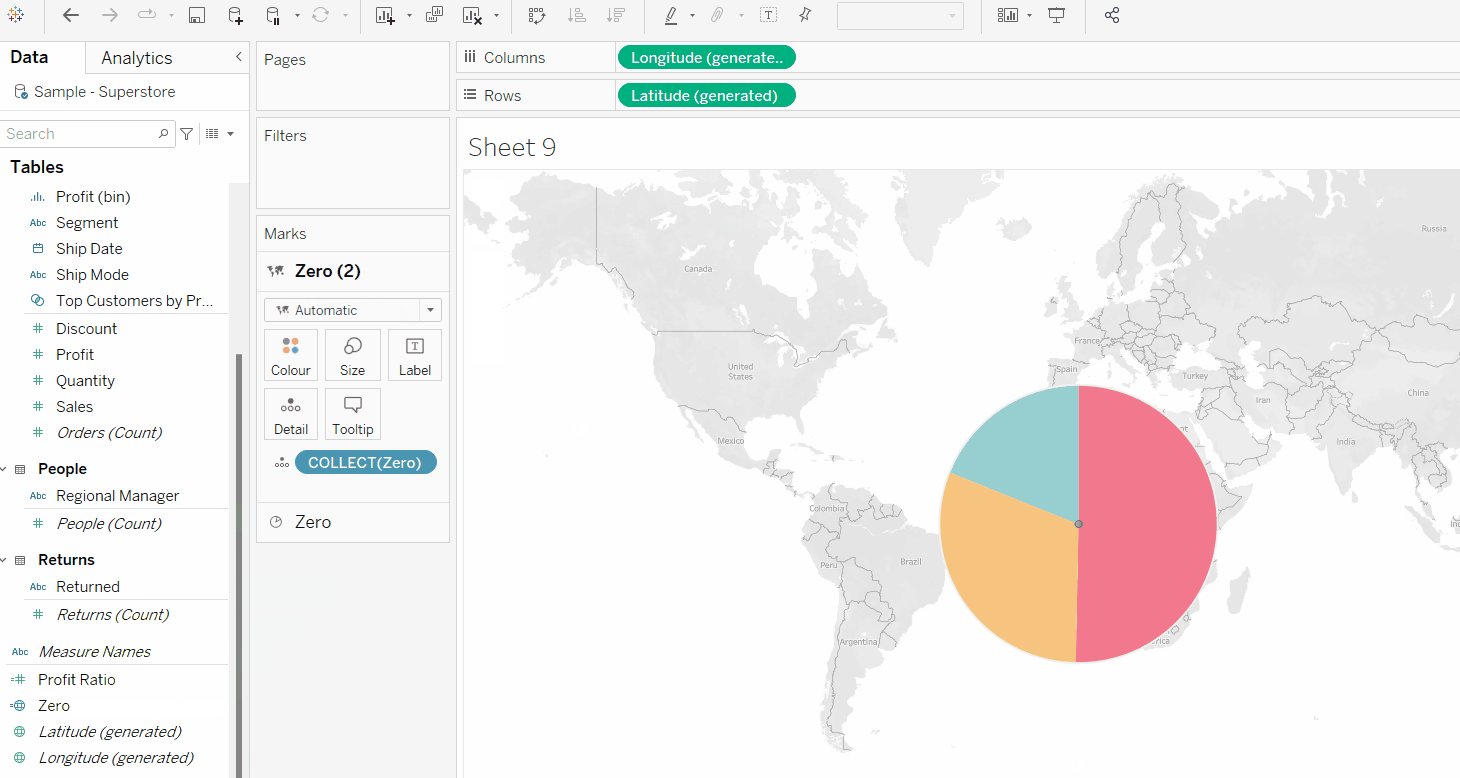
Rename the marks card labelled Zero to Pie Chart, and rename the marks card called Zero(2) to Centre Circle as this will make it easier to manage the layers (and these instructions).
Change the mark type of the Centre Circle marks card to circle. Set the colour to be white and increase the size so it is smaller than the outer pie chart, but leaves a suitable amount displayed.

Finally remove the background map (from the Map menu, select Background Maps > None). This will result in the chart being displayed with traditional axes.

Extending the concepts
By using map layers, you can add further layers (by adding further instances of Zero onto the chart).
In the image below, concentric circles have created a double-ring donut by using 4 map layers, where each new layer is sized smaller than the previous. Both the outer and inner sectioned layers are split by the same dimension, so the outer white ring is purely for visual effect.

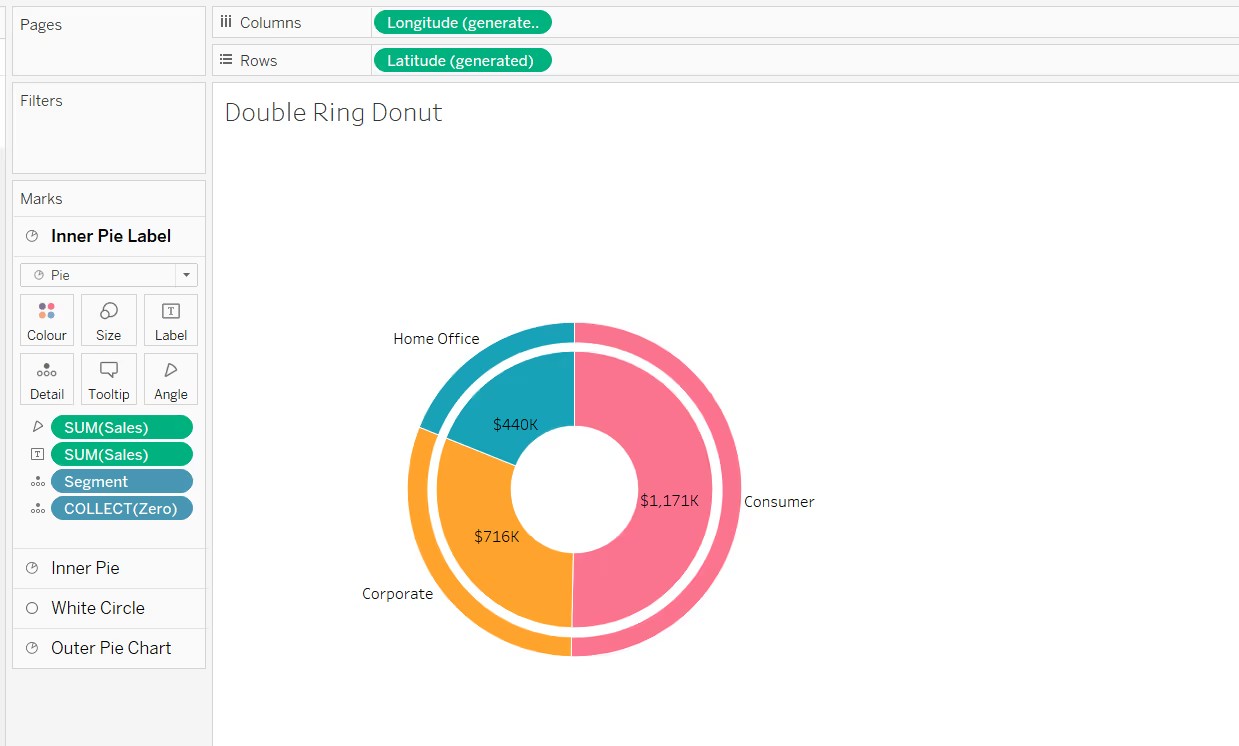
In this example, a double ring has also been created, but the visual displays a more ‘hierarchical’ effect. The inner donut is split by a dimension (in this case Category), and the outer donut is then split by the next dimension in its hierarchy (in this case Sub-Category).
Colours from the same hue are then used to ‘link’ the two dimensions together.

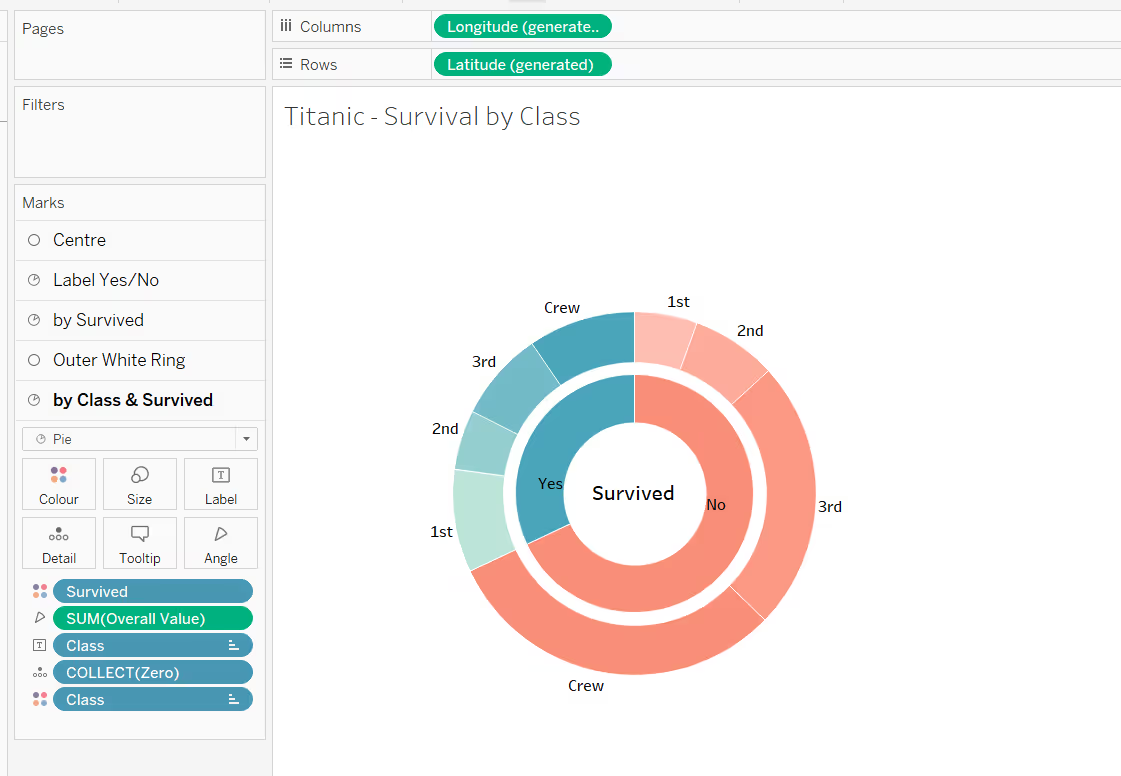
In this next example, the map layers are being used to create the double ring, and to also label some of the layers. In this case the dimensions splitting the rings are not directly hierarchical like the example above but the concept still works, to show the breakdown of survivors of the Titanic by class.

Note - data sourced from https://statdoe.com/pie-donut-chart-in-r/
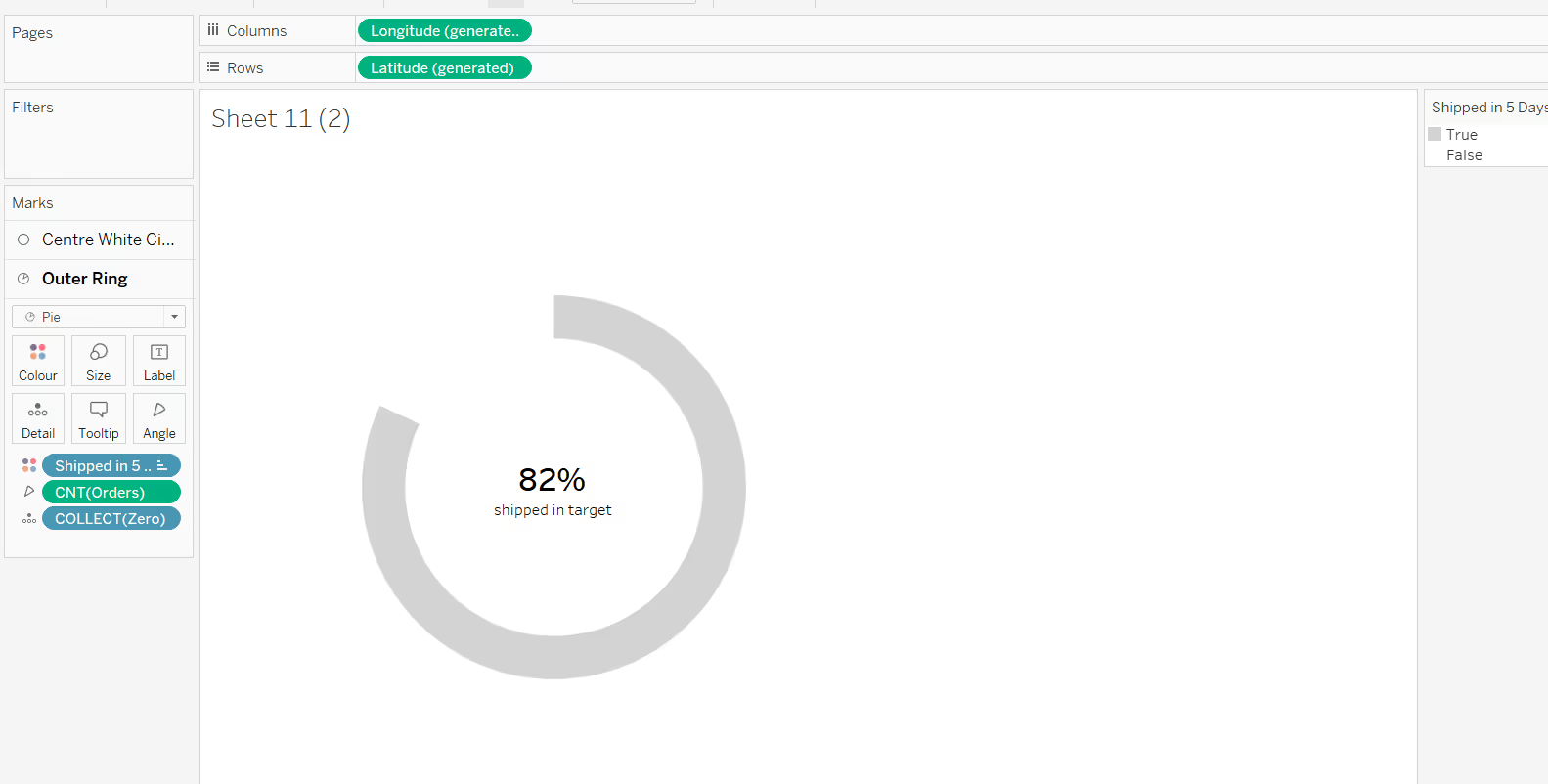
And finally, in this example two map layers are used to give the appearance of a ‘partially eaten’ or ‘broken’ donut.

This works best for a boolean true/false or yes/no type split. One value of the dimension splitting the pie (in this case the False option) is coloured white (or the same as the background), and then a central circle is layered on top.
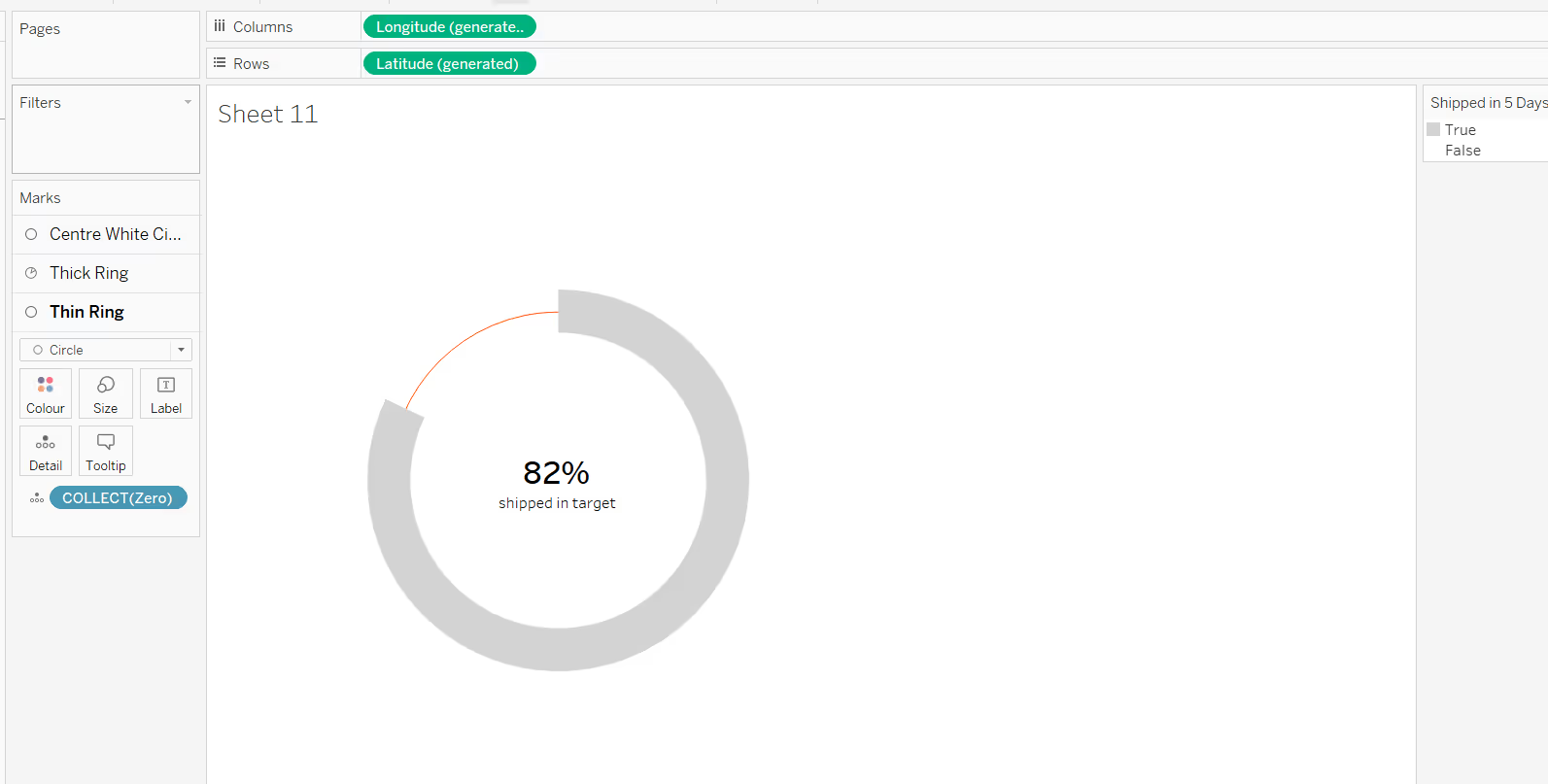
This concept can be further expanded to visually reconnect the broken ends with a thin line, by adding another circle layer that is set to 0% opacity, but has a coloured border.
The ‘colour’ of the dimension previously coloured white in the example above, now needs to use a transparent white colour instead (see here for further details on what this is and how to set it up).

Summary
The introduction of map layers certainly helps extend the possibilities of the different types of donut chart visuals that can be achieved. A workbook to accompany this blog post is accessible from here.




.avif)




.avif)



.avif)